Seperti Title Tag, Meta description dan Heading Tag merupakan salah satu trik dan trik seo yang banyak dimanfaatkan oleh para blogger, maka dari itu pada setiap artikel harus memiliki Title Tag, Meta description dan Heading Tag yang berbeda biar google mengenali setiap artikel yang kita posting. Dari sekian Title Tag, Meta description dan Heading Tag yang digunakan banyak sekali perbedaan antara master seo tentang penerapan di dalam blog mereka, uantuk kali ini saya akan berikan yang banyak dan sering digunakan tentang Title Tag, Meta description dan Heading Tag oleh para master seo yang telah menguji dan menelitinya. Berikut Title Tag, Meta description serta Heading Tag untuk penempatan pada blog anda !
Pengunaan TITLE TAG
Pastikan title tag pada blog anda seperti yang ada di bawah ini
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
bagaimana cara mengetahui apakah title tag anda seperti di atas ! anda bisa melakukan dengan cara seperti berikut :
* masuk dan login ke blog andan dan Pada dashboard blog anda pilih menu TEMPLATE
* kemudian Klik tombol EDIT HTML
* Akan muncul kotak yang berisi kode-kade html (jangan lupa klik format template)
* Letakan kursor anda di dalam kotak tersebut, cari kode
* Apabila belum hapus kode dari,
* Selanjutnya Klik simpan.
Nah untuk sekarang anda sudah berhasil memasang title tag.
Selanjutnya untuk META DESCRIPTION
untuk memasang META DESCRIPTION ikuti langkah berikut untuk di setiap artikel anda.
* Silahkan klik menu SETELAN pada dashboard blog anda
* Kemudian plih pengaturan PREFERENSI PENELUSURAN
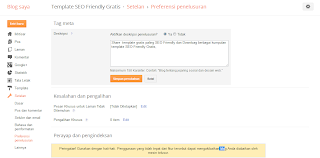
* Aktifkan pilihan TAG META DESCRIPTIONS
* Selanjutnya masukan deskripsi atau gambaran singkat tentang blog anda.
* Kemudian simpan perubahan.
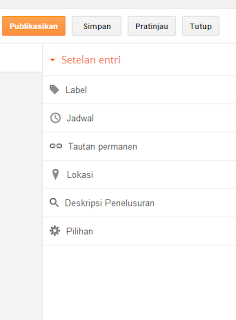
Masukan deskripsi singkat tentang artikel yang saudara buat setelah itu klik selesai. Dan publishkan artikel kamu Kemudian untuk memaksimalkannya ketika kamu membuat artikel baru pada menu di sebelah layar kanan anda akan ada menu deskripsi penelusuran, setelah selesai menulis artikel, melabeli artikel dan menentukan permalink jangn lupa untuk mengisi deskripsi penelusurana.
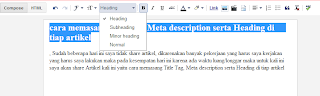
Penempatan HEADING TAG
Jika itu judul maka kamu tinggal pilih HEADING jika itu sub judul maka tinggal pilih SUB HEADING. Untuk tutorial ini relatif lebih mudah karena kamu tinggal memilih apakah sub-sub di artikel saudara judul atau sub judul.
Untuk cara memasang Title Tag, Meta description serta Heading Tag sangatlah mudah untuk itu usahakan pada setiap artikel saudara mempunyai ketiga hal tersebut di atas.
Demikian artikel dari saya cara memasang Title Tag, Meta description serta Heading di tiap artikel semoga bermanfaat dan terima kasih atas kunjungan untuk mampir membaca !